
Blog with Astro and trae IDE: Lightweight Tools for Maximum Efficiency
So, Why blog?
Because I want to share my thoughts and experiences with Others and there’s many solutions for this” Linkedin, Instagram, X (or Bluesky), Reddit even Substack all of those are really good solutions.
However most of my experiences, will be consisted with the code and IT things, without indicating volatility. Also, I don’t want to pay to write or read it. So I choose blog as the answer.
Blog platform: Why astro?
Yes, I’m very good with quarto. I think I ran a pretty good quarto blog at my previous organization. But I want to learn something new. Maybe, I’m a little tired of it. But I don’t want to use Jerkyll, using Ruby is a little bit of a pain.
While I was thinking about this, I came across the blog of Biilmann, the boss of netlify, and it said build with bolt and powered by netlify in the footer. You can think of bolt as a very lightweight web-based IDE that adds AI to boost development productivity. (github.dev + copilot?) and you must try THIS COOL PRODUCT (and it doesn’t cost yet !!)

And one of the prompts here is Start a blog with Astro. Astro is one of the frameworks for creating websites, and I don’t understand enough about it to say much about its functionality, but I think it has a clean design anyway. So I tried to create a blog using the Trae IDE.

Here are some of the benefits of Astro that I’ve noticed so far.
- It provides templates for blogs. (although some customization is required)
- You can work on each component separately, similar to
React. - Of course, you can customize it as much as you want.
There are other advantages described, but I’m not very good at experiencing them, so please refer to the link if you’re interested.
IDE: Why Trae?

Trae, stands for The Real AI Engineer. I recently learned about this IDE through Colin Snyder’s newsletter Coconut Capitalists. It’s an AI IDE that competes with the Cursor IDE created by bytedance.
Trae has two main features.

-
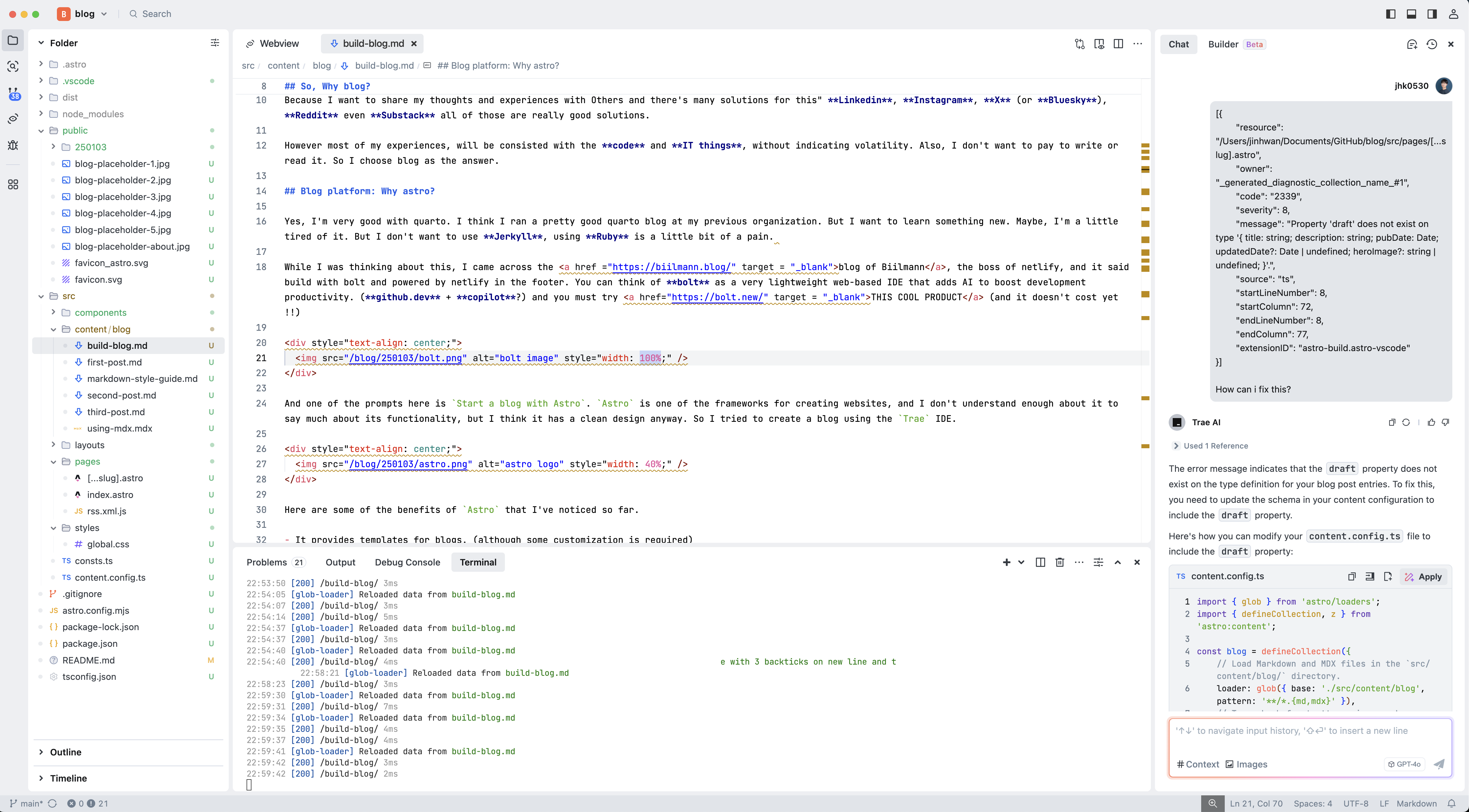
Trae utilizes AI, which means that you can ask live Q&As using AI, and you can get code suggestions and code snippets. I haven’t used it much yet, but you can also use a feature called Builder to develop “0 to 1 projects” (similar to bolt, which I mentioned earlier).
-
Looking at these things, you might think it’s similar to cursor or vscode + copilot. I haven’t used cursor, but I’ve used vscode + copilot, and it’s pretty much the same with vscode, but the main difference is that Trae is free!
Building Blog with AI
The process of creating a blog with an AI that codes much better than I do was not difficult, the hardest part was setting up paths for images, files, etc. for deployment.
I still don’t think I have a good understanding of astro, react, or jsx, but I can look at the template code and say, “Oh, this is what it’s supposed to do,” and it was easy to develop by checking and verifying it with the AI.
Below are the customizations I did, excluding “writing”. If I hadn’t utilized AI, I’d still be trawling through stackoverflow
- Adding and using octicons as icons for RSS feeds
- Added and used gh-pages for deployment
- Modified astro, typescript to use “draft” for articles
- Some UI customization work
- Changed paths used inside the blog (The hardest part)
and below are extensions that i installed to trae (it can use VScode’s marketplace)
- Astro
- ESLint
- GitHub
- markdownlint
- MDX
Finally
The time has come when you can create a blog with no experience or background, in 3-4 hours, for no cost. Honestly, I’m excited to see what we can do with these AI tools. I look forward to sharing more interesting and diverse experiences with you.
Used deepL, to check translate again.